2020-08-02
【WordPress】YouTubeの動画をページに貼りつけたい(初心者)

【WordPress】YouTubeの動画をページに貼りつけたい(初心者)
目次

このページでは、YouTubeの動画をホームページに貼りつける方法についてご案内します。
YouTubeで動画を作成したもののホームページに貼りつける方法が分からないのでは、せっかくの動画が無駄になります。
また、動画は重たいのでWordPressでアップロードするよりも、YouTubeでリンクした方が軽くなります。
では、早速、ご案内します。
| ~目次~ 1.「YouTube」の自分のチャンネルから動画を選ぶ 2.コードを習得する 3.コードをコピーする 4.WordPressのブロックコンテンツを選択する 5.コピーしたコードを貼りつける 6.プレビューで確認する 7.確認する |
1.「YouTube」の自分のチャンネルから動画を選ぶ

①「自分の動画」を選択する
②動画の中からホームページに貼りつけたい該当動画をクリックする
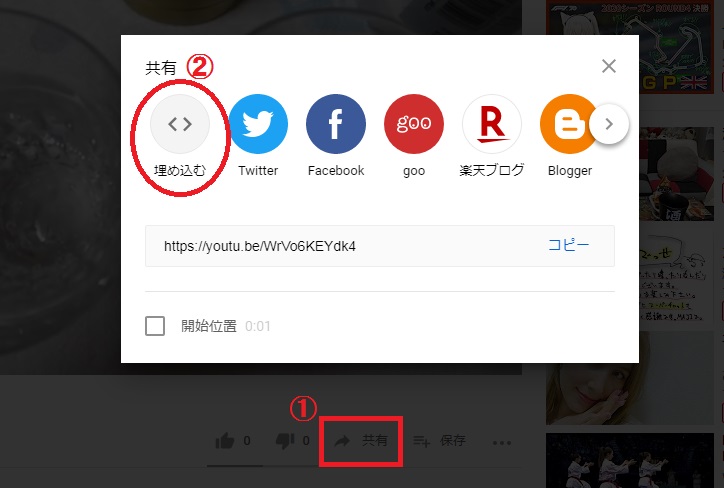
2.コードを習得する

①画面下の「共有」をクリックする
②小さな窓が出てくるので、「埋め込む」ボタンをクリックする
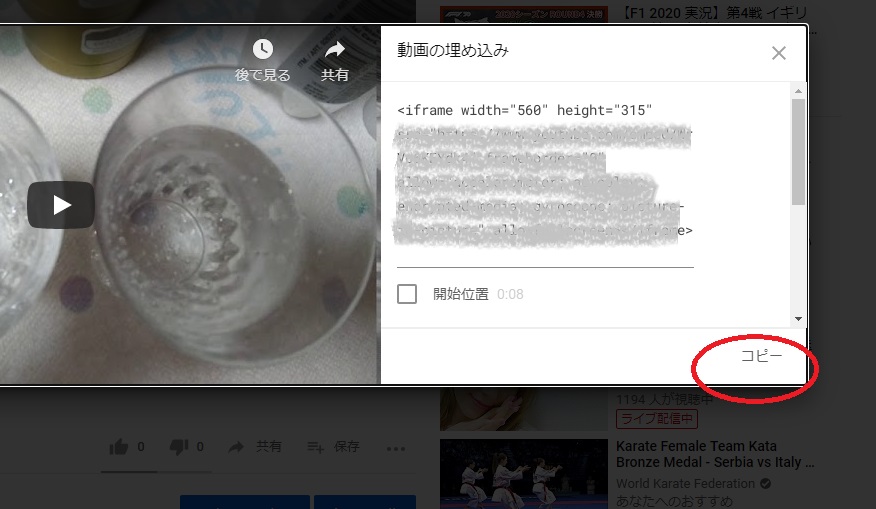
3.コードをコピーする

・コードが表示されるので、右下の「コピー」をクリックする
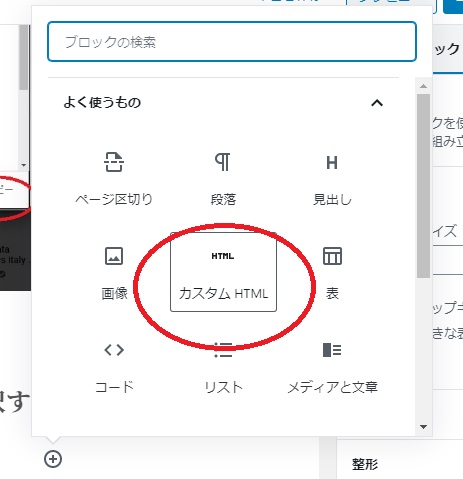
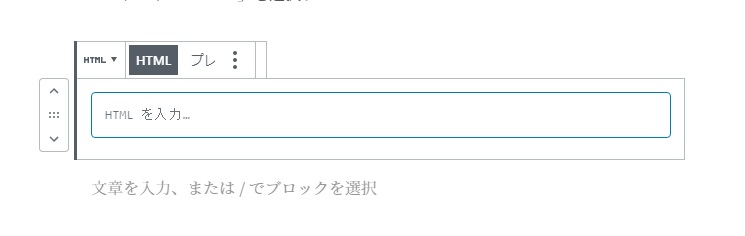
4.WordPressのブロックコンテンツを選択する

・「カスタムHTML」を選択する
5.コピーしたコードを貼りつける

・「HTMLを入力…」の所にコードを貼りつける
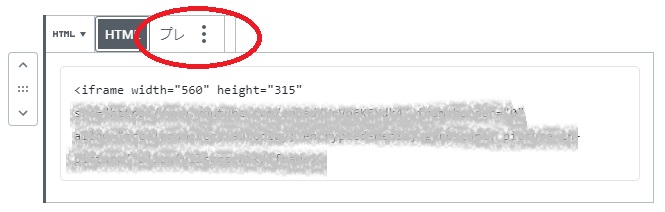
6.プレビューで確認する

・「プレビュー」をクリックする
(「プレビュー」のプレの部分をクリック)
7.確認する

はい!貼り付きました。
貼り付け方法は、他の方法もあります。
それは、またの機会にご案内します。。。
【関連記事】
【WordPress】YouTubeのURLで動画をページに貼りつける方法3種類(初心者)
